Components will go through different stages before they are finally ready to be attached to DOM. Lifecycle methods will tap into these stages and will help you to perform certain things. For instance, there are event listeners, intervals or timeout being used in your component, when you redirect from current view to next view you should be in a position to remove event listeners and clear intervals and timeout. How do you do that? It's simple you will use one of the lifecycle method called componentWillUnmount() which means the component is about to getting destroyed. We write all the cleanup code here for that component. Similarly, there are other methods which will help you to perform different things based your scenarios.

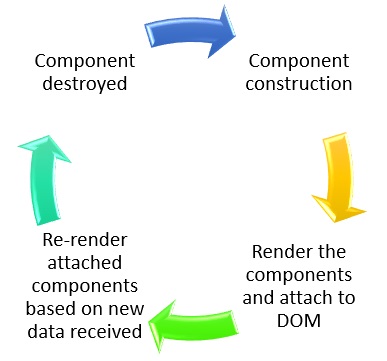
From diagram, attaching to DOM (Mounting), Updating Component with new data (Updating) and Destroying Component (UnMounting) are critical stages in a React component life cycle.
List of lifecycle methods available
Lets go through each life cycle method what it does.
constructor()
A constructor is the first method to be called in the component lifecycle. It takes a parameter props and the first statement in the method should be super(props), without this line props cannot be initialized and this.props will be undefined. This is generally used for state initialization and class method bindings. If you do not have either of them, there is no need to use the constructor in component definition.
constructor(props) {
// This is required, without which you will get errors
super(props);
// State initialization
this.state = {};
// Binding methods to the context of class
// so that they can access class related variables or methods inside it.
this.buttonClicked = this.buttonClicked.bind(this)
}
render()
It's the only required method when a component is defined using class. This method returns JSX which will get compiled and mounted to DOM. It returns a single element which can be native DOM element or combination of react elements and native DOM elements.
render() should be a pure function, meaning it shouldn't change the state or props, rather it should leave that task for the component to take care. when there is a state change render method is called to refresh the component on UI to reflect the changes.
render() can return null as well meaning component doesn't show anything on the screen.
render() {
return (
<div>
// your stuff
</div>
)
}
componentWillMount()
This method is called just before mounting occurs. It is called prior to render() method, so any stage changes done in this method will not call render() method again. This method is called only once per lifecycle of the component. Generally, we shouldn't use this method for anything other than setting state.
componentDidMount()
This method is called immediately after mouting occurs. This method is generally used for making ajax calls. Any state changes in this method will call render() method to reflect the changes on UI.
shouldComponentUpdate()
Use shouldComponentUpdate() to let React know if a component's output is not affected by the current change in state or props. The default behavior is to re-render on every state change, and in the vast majority of cases you should rely on the default behavior.
shouldComponentUpdate() is invoked before rendering when new props or state are being received. Defaults to true. This method is not called for the initial render or when forceUpdate() is used.
Returning false does not prevent child components from re-rendering when their state changes.
Currently, if shouldComponentUpdate() returns false, then componentWillUpdate(), render(), and componentDidUpdate() will not be invoked.
componentWillUpdate()
This method is called before updating props or state with new values. It has 2 arguments nextProps and nextState These can be used to compare them with existing values.
componentWillUpdate(nextProps, nextState) { }
> This method will not be called while initial rendering.
componentDidUpdate()
This method is called after props and state got updated with new values and before re-rendering.
componentDidUpdate(prevProps, prevState) { }
Use this as an opportunity to operate on the DOM when the component has been updated. This is also a good place to do network requests as long as you compare the current props to previous props (e.g. a network request may not be necessary if the props have not changed).
componentWillUnmount()
componentWillUnmount() is invoked immediately before a component is unmounted and destroyed. Perform any necessary cleanup in this method, such as invalidating timers, canceling network requests, or cleaning up any DOM elements that were created in componentDidMount
componentWillUnmount(){
// cleanup
}
componentWillRecieveProps()
This method is called when component recieves new props. It is not called for initial props during mounting. Any changes to state that depends on props can be done here.
componentWillRecieveProps(nextProps) {}